【VTuber】javascriptでリップシンクもどきを実装してみる

いいですねぇ。vtuber。
私もVRのアバターが欲しいです。
Vtuberいいなぁと言うお話
さて、Vtuber面白そうですが、やっぱり私はWEB屋なのでなんとかWEBでできないかと考えてみます。
※VRChatとかもいずれはもっと身近に、ブラウザで即アクセスとか
※スマホからもOK。みたいになるんだろうな、なってほしいなと思います。
Vtuberを構成する要素はおそらく以下です。
多分明確な定義はないですが、人気がでていらっしゃる方々は↓こんなところでしょうか。
Vtuberの要件?(偏見あり)
その1 リップシンク
- 唇と音声の同期ですね。
- これにより、本当にキャラクターが喋っているように見えるわけです。
その2 多彩な表情/動き
- これの重要な要素です。
- facerigのような、表情の動きをカメラでキャプチャして動悸させる方式もありますし
- 演者が手動で表情を選択しているパターンもあるようですね
- モーションキャプチャで全身でやる方もいれば、顔だけの方もいらっしゃいますね
その3 かわいいキャラクターデザイン
- 最重要ですね~
多分必須じゃないもの
んで、おそらくですが以下は必須要件ではありません。
3Dのキャラクターは必須ではない
- 2Dの絵でやってらっしゃる方いっぱいいますね。
- 大抵の場合はLive2Dを使ってらっしゃるんだろうな、という印象です。
今回作るもの
以下の要件を満たした超超超簡易Vtuberの雰囲気を味わえるブラウザアプリを作ります。
・ その1 リップシンク
キャラクターをブラウザに表示させて、
ブラウザでマイクの音声を拾って口パクできるようにする
・ その2 多彩な表情/動き
キーバインドで喜怒哀楽と紐付ければいいんじゃないかな
・ その3 かわいいキャラクターデザイン
これはもう弊社のあの大人気キャラクターを使います。
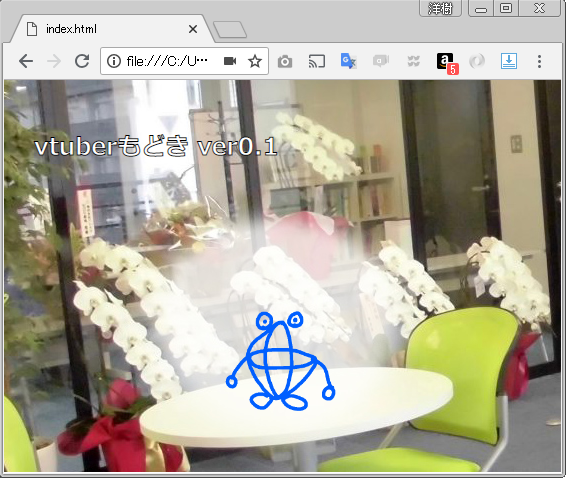
出来上がりのイメージ

こんな感じ。ブラウザ上で、マイクにしゃべるとキャラクターが動くという感じです。
こんな感じです。
出来上がったもの
1万字の記事よりも成果物ですね。
すばらしい…。なんて素敵なんだ…。
口の動きが素晴らしいですね。
エクセレントです。
ソースコード
githubみてくださいな
https://github.com/spinachmedia/vtuber_glo
頑張ったところ
音声を拾って画像を切り替える仕組みは以下です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
var setupMicrophone = function(){ navigator.getUserMedia( {audio : true}, function(stream){ document.querySelector('audio').src = URL.createObjectURL(stream); var audioContext = new AudioContext(); var analyser = audioContext.createAnalyser(); var timeDomain = new Float32Array(analyser.frequencyBinCount); var frequency = new Uint8Array(analyser.frequencyBinCount); audioContext.createMediaStreamSource(stream).connect(analyser); (function animation(){ analyser.getFloatTimeDomainData(timeDomain); analyser.getByteFrequencyData(frequency); var score = 0; //frequencyの平均値が50以上なら for( var i = 0; i < frequency.length; i++ ){ score = score + frequency[i]; } score = score / frequency.length; if(score > 15){ // ★音が大きければリップシンクのフラグを立ててます。それだけです。 lipSync = true; } else { lipSync = false; } setTimeout(function(){ requestAnimationFrame(animation); },100); })(); }, console.log ); |
まとめ
楽しかったです。
振り返ってみますと
・ その1 リップシンク
→ 完璧でしたね。こわいくらいに。
・ その2 多彩な表情/動き
→ これも完璧でしたね。手足震えるほどに。
・ その3 かわいいキャラクターデザイン
→ 嫌いではないです。
おお、なんだ完璧じゃないですか。
できましたね。Vtuberの仕組みは…。
(クオリティはおいといて)
ちゃんとしたリップシンクは大変ですが、
インチキリップシンクならまぁまぁ作れますし案外それっぽく見えるようになった気がします。
また、WEBで作成したメリット。一応あります。
スマホからでも即動かせます。
まぁまぁ最近のスマホはスペック高いのであんまり意味ないかもしれませんが
特に何もインストールせずにサクっと始められる手軽さあるんじゃないですかね
結局画像は自分で用意しないといけないので、微妙といえば微妙ですが。。。
あとはoclus買ったら3Dでちゃんと作りたいですねーーーーーーー。
以上です。 ありがとうございました。
WEBアプリケーション、スマートフォンアプリケーションエンジニア。
フロントエンドに関心大。
趣味でゲーム作ったり、つくらなかったり。
 グローディアのサービス一覧はこちら
グローディアのサービス一覧はこちら