以前ご紹介した爆速静的サイトビルダーGatsby.js。
これも素晴らしいのですが最近話題のNuxt.jsも使ってみました。
使い方は全部ここに書いてありますので、使った感想です。
今までGulpを使用していたのですが、サイトごとにGulp.jsが異なり、保守性もよろしくなく、gulp4のアップデートに合わせタスクを書き換えたり、サイト別にnpmのバージョン切り替えたり、使用していたプラグインの更新が止っていたりと、時間とともに厄災がものすごい勢いで襲いかかって来るのに頭を悩ませていました。
高速で制作しているつもりが、後の開発環境のメンテナンスに多大な時間を奪われる事態になることもあります。
そこでNuxt.jsです。
ディレクトリもコンポーネントも固定されているのでどのプロジェクトでも属人化されないです。PWAやSPAも設定で選ぶだけ。
弊社RPAサービスLPサイトはNuxt.jsで作成したのですが、以下のようなソースコードが複雑なタスクを作らずとも全自動で作れてしまいます。
画像にバージョンハッシュがついて、Sassで書くとminifyされたCSSがHTML上にインラインで記述され、常時監視でオートリロード、CSSLintでコードもきれい。標準装備で必要なものが揃ってしまいます。

pugやsassもLang属性を書くだけ。
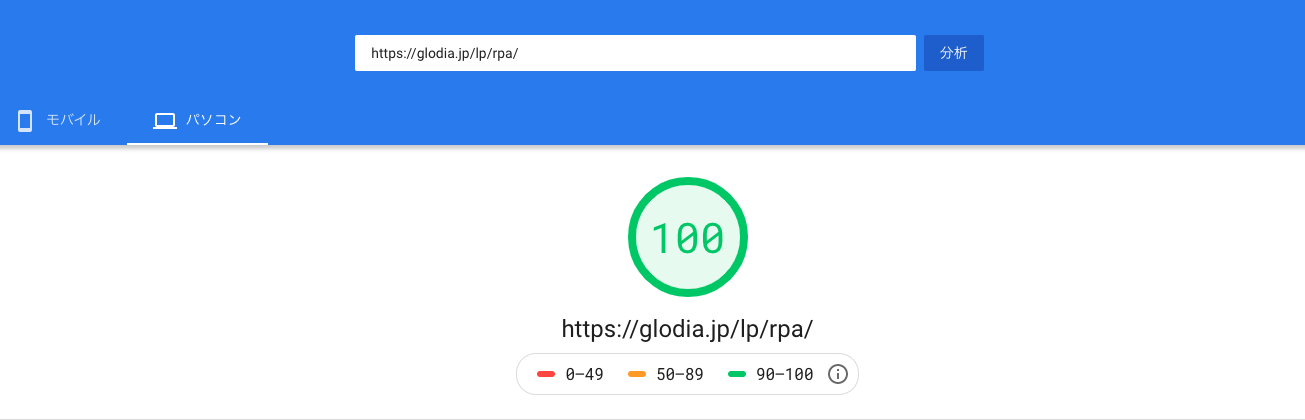
大して対策をしていないにもかかわらず、PageSpeed Insightsでスコア100を出しました。(※PCのみ)

これからの静的サイトはNuxt.jsでウッドボール。