毎度のXD記事です。
最近はもっぱらXDを中心に、たまにAI/PSを使用しデザインを完結することが多いです。webデザインがコンポーネント、レスポンシブが主流になっていることが大きいです。
クライアントとのコミュニケーションの高速化もXDを使う理由の一つでもあります。
今回はそんな快適快速なXDの速度を更に補助するプラグインを紹介します。

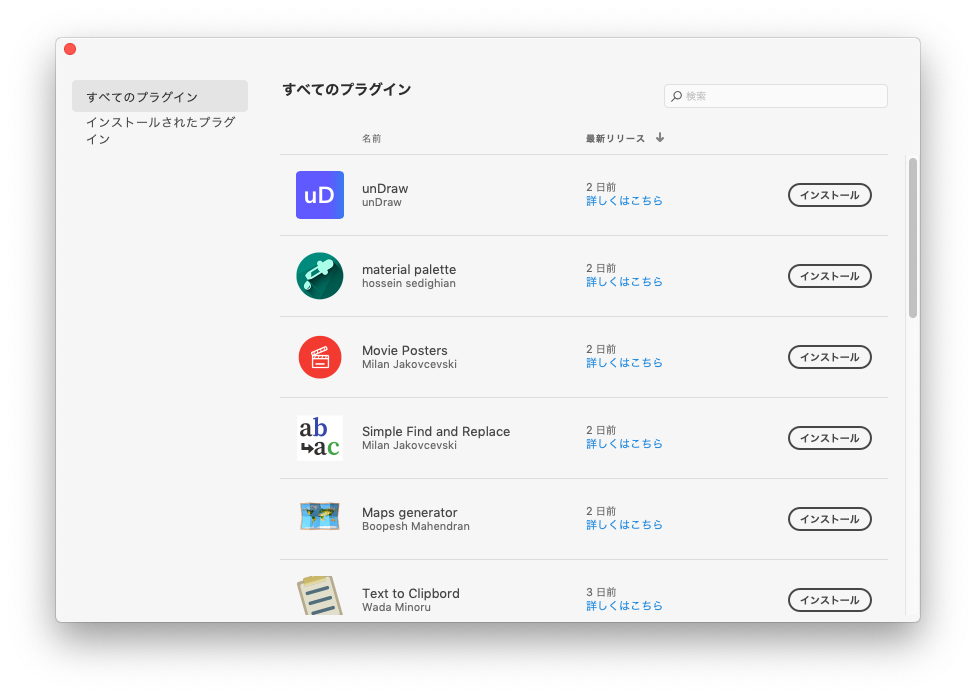
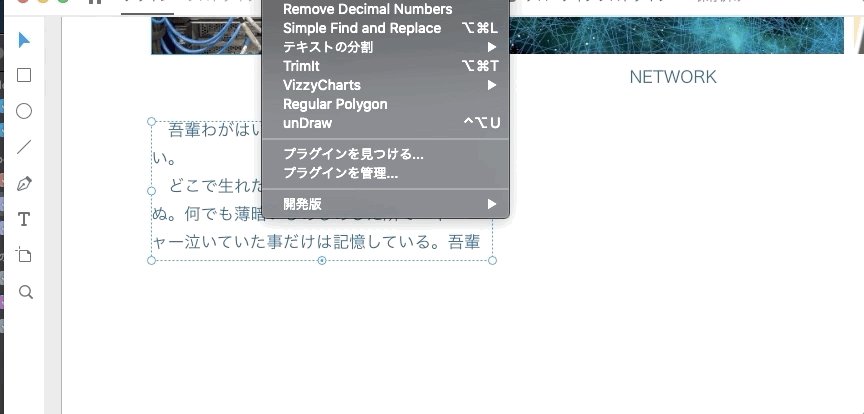
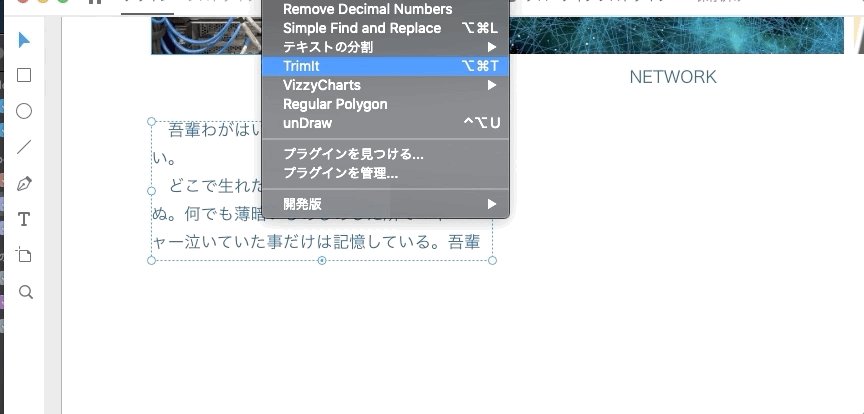
「プラグイン>プラグインを見つける」から、検索/追加することができます。
Remove Decimal Numbers
レイアウトを組んでいる最中にオブジェクトの座標やサイズが小数点になってしまうことがあります。いままでは手入力していたのですが、このプラグインを使うと、一発で小数点切り捨てにしてくれます。

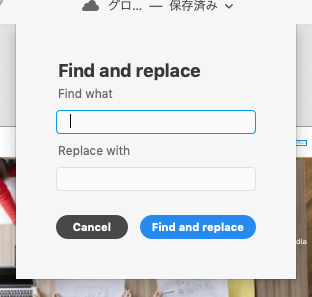
Simple Find And Replace
文章もXD上で編集/校正してクライアントに確認してもらうことが多くなっています。このプラグインを使えば検索置換ができてエディタいらず。

SplitText
テキストボックス中のタブや改行でオブジェクトを分割してくれます。
メニューなどを作成する際に効果的です。

unDraw
版権フリーのSVGを拾って貼り付けることができます。
イラストを選択すると自動的にクリップボードにコピーされます。もちろん検索も可能。

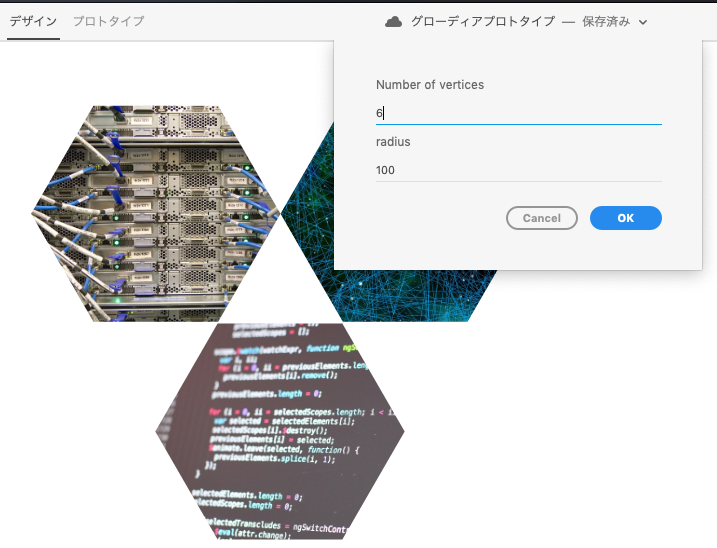
regular polygon
多角形を作ってくれるツール。今までイラレで作って貼り付けていたけれど、このプラグインでそれも不要に。

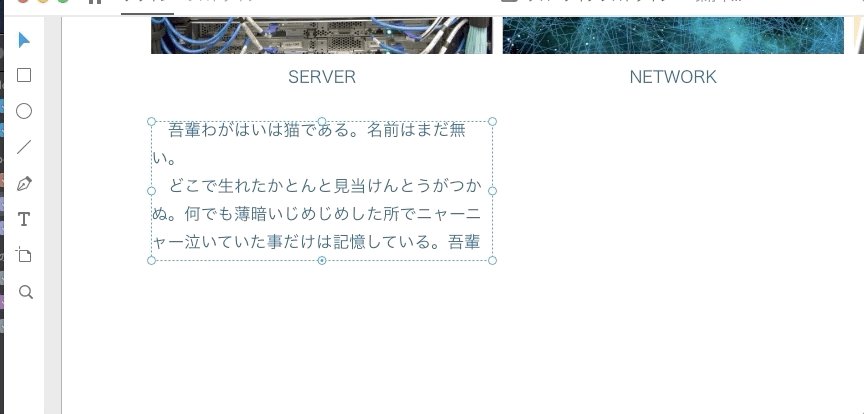
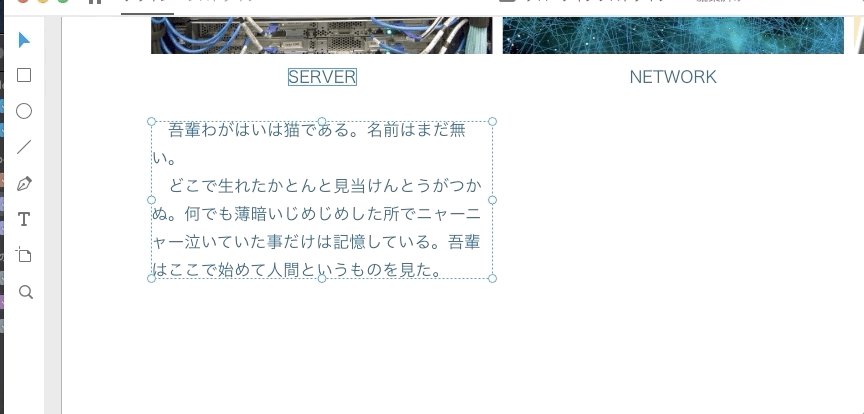
TrimIt
テキストを流し込んだあと、ボックスに収まりきらずに消えてしまう経験がよくある。それを解消してくれるプラグイン。⌘+AしてTrimItを決めれば間違いない。

Ikono
ikonateのアイコンを拾ってきてくれる。検索もできる。fontawesomeはXDプラグインがないので、最近のお気に入りです。
XDの進化はとても早いので、気がつくと知らない機能が実装され、戸惑うことがおおいです。
はやくオンラインリアルタイム共同作業を実装して、もっと戸惑わせてほしいものです。

