
去る11/20に行われたAdobe MAX Japan 2018へ行ってきました。
各セッションなどはこちらにあったり、会場の雰囲気などはいたるところでレポートにまとめてあるので、そちらを参照していただくとして、この記事では貂明朝と自社LPのデザイン絡めてお話したいと思います。
可愛く懐かしく面白いフォント
自分はwebの仕事をする上でフォントに対して淡白でして、それというのも、webデザインで使用できるフォントに制限があるからでした。使用したいフォントがあっても、日本語は重いし、サブセットメーカーで作るのも公開後編集が入った場合を考えると管理が大変だったりで、とりあえず定番となっているfont-familyをコピーしていたのでした。Webの95%はタイポグラフィでできているというのにこれでは残念です。
そんななかAdobe MAX Japan 2017で発表された、貂明朝の文字のみで物語を感じさせるデザインには心動くものがありました。
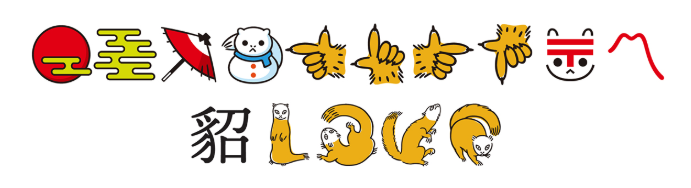
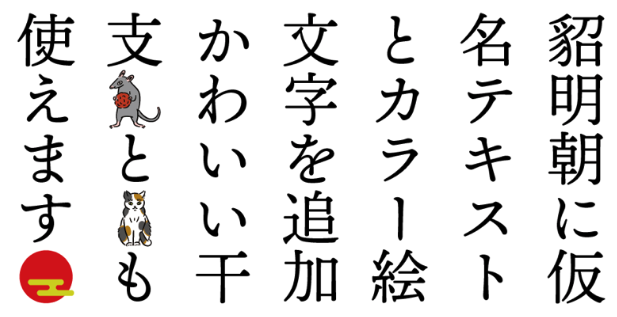
貂明朝の隠し要素として独特なイラストが配置されているのも、フォントの独自性を高めるのに大きな影響を与えています。ケモノのイラスト部分をドラッグしてみるとわかりますが、これ画像ではなくて文字(SVGフォントやSVGグリフとよばれる)なのです。
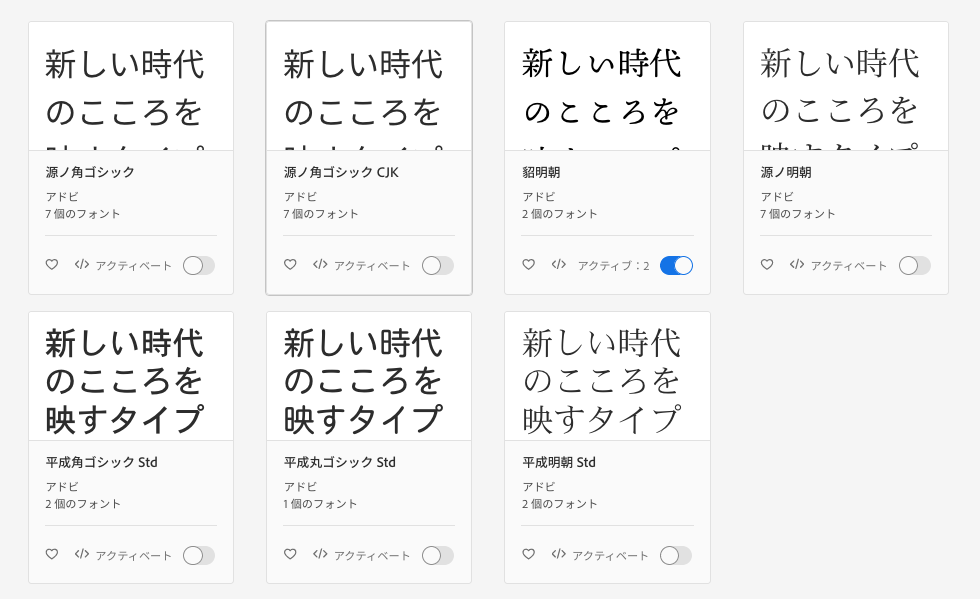
また、オーソドックスな書体が多かったAdobe Fontsの中に登場したこともインパクトが大きかったです。ダイナミックサブセットなので気軽に利用できます。
そしてAdobeアカウントさえあれば、サブスクリプションの契約をしていなくても使用することができるのです。

オフィスIT改善サービスと貂明朝
貂明朝は発表以来お気に入りで、いくつかのプロジェクトで使用してきました。
そのなかの1つがオフィスIT改善サービスのLPでした。
オフィスIT改善サービスのデザインの立ち上がりを順を追って説明すると
エンド様向けインフラサービスLPを作りたいという話が社内で上がる
↓
担当者との話し合いの中で、「漫画で説明されたサイトだとわかりやすいよね」という意見がでる
↓
漫画掛ける人いないし、やるとしても予算オーバーしそう
↓
ではフリー素材プラスαでイラストをふんだんに盛り込んだサイトにしよう
↓
よくあるフリーイラストはもう使いたくない
↓
ダ鳥獣戯画という素晴らしいイラストサイトを発見。世界最古の漫画と言われる鳥獣戯画を使用することは初期段階の発想から(多分)ぶれてない。ITと古典寓話の異化効果が期待できる。
↓
他社競合サイトにはないテイストで画期的だ
……というノリで担当者と話し合いサイトが完成したわけです。
各サブページは市川崑を意識してオールドな空気を出し、デザイントレンド的には好まれないテクスチャを使用しております。フッターはこれまで展開している各LP共通のデザインなのですが、このLPのみ波模様を入れて和風にしています。貂明朝は鳥獣戯画からインスパイアされた部分を持っているので、イラストと申し分なく馴染みます。
見た通り主張の強いフォントなので今までは使い所を見定めて使用していましたが、貂明朝を使う大きな理由ができたので、大胆に使用することにしたのです。オールドスタイルは文字数を少なくするようなルールもあるのですが、そのへんは気にしない。

アップデート
発表以降クリエイターの大きな支持を受けてきた貂明朝ですが、今回さまざまなアップデートが行われました。
まず昨年発表時からアナウンスがありましたが、イラストに色がついて、さらにラヴリーな干支も追加しました。


スタッフの人も「なんとか間に合いましたよ」と笑顔で答えていたのが印象的でした。
もう1つ、貂明朝とは別に「貂明朝テキスト」が発表されました。こちらは貂明朝の匂いがしつつも本文用に使えるように表現を抑えたようなものになっています。



Webフォントの広がり
Adobe Fonts、Google Fonts、サーバーが契約しているwebフォント。
ここ数年Webの世界でフォントの使用領域が増えてきました。漫然と決まりきったフォントファミリーを使うのではなく、そのサイトの目的に応じて最適化された書体を吟味する時代になってきています。
少し前だったらOS間のズレが生じていた明朝や、各種言語が入り混じった文章もSource Han/noto fontが解決してくれるでしょう。
タイプデザインは自分が語るにはあまりにも奥深い世界ですが、こうして写植時代から活躍されている方ぃ、新しい表現を考え続けている人のお話を聞けて、一層フォントに対して敬意を払うようになりました。
また来年も参加したいと思います。現場からは以上です。

