山田です。
数年ぶりに社内ブログを Post します。
お題
ブログのお題です。
このたび、オフィスIT改善サービス と銘打ったソリューションを公開いたしました。

こちら、いわゆるランディングページ(LP)になりますが、鳥獣戯画のテイストがお気に入りです。さすがデザイナーの仕上がり、ですね。
でお題になりますが、このページ重くない? と報告がありました。(これも鬼管理人ハナヤマからの指摘)
この 重い の改善を試みた結果を、今回のブログネタにしてみます。
まずは原因を探る
原因を探ります。
開幕の所感としては、公開したばかりでさほどアクセス数も無いわけで、高負荷による重い状態で無いことは容易に想像がつきます。
とりあえず確認したのは以下2点。
・Google の PageSpeed Insights でベンチ
・Chrome の Developer Tool で原因探し
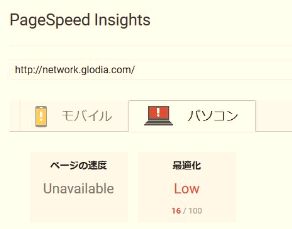
Google の PageSpeed Insights でベンチ
さっそくベンチして Score 確認。

ほほー、スコア16点でした。
何が原因でしょうか。

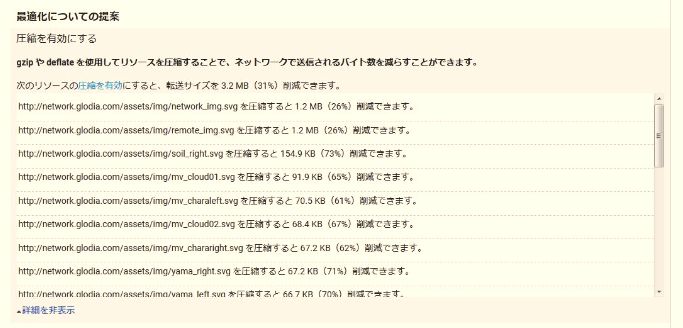
画像コンテンツ圧縮にまだ余地があるとのこと。
そういえば確か、Webサーバ側で Content-type 指定で圧縮するモジュールがあったことを思い出す。
本サイトはレンタルサーバではなく VPS にて収容してますので、自由にイジれますね。
さっそくやってみます。
|
1 2 3 4 |
# SVGイメージを圧縮する # Apache にてコンテンツレスポンス時に圧縮し、UserAgent へ送出する AddOutputFilterByType DEFLATE image/svg+xml |
Apache HTTPD にて動いてましたので、対象のモジュールは mod_deflate になりそうです。
mod_deflate の AddOutputFilterByType にて、Content-type を指定。
SVG イメージですと、image/svg+xml ですね。
graceful restart にて反映し、Google PageSpeed Insights で再計測。

50近くスコアが上がりました。効果ありましたね。
測定結果に他の要因もチラホラありましたが、あまり大きい効果は望めなさげでしたので、PageSpeed Insights を軸にしたチューニングは一旦ここで離れます。
次に、実際の 体感的に重い を掘り下げます。
Chrome の Developer Tool で原因探し
体感的に重い の原因を探ります。
詳細な数値を Chrome の Developer Tool で計測するのが良い感じぽいです。
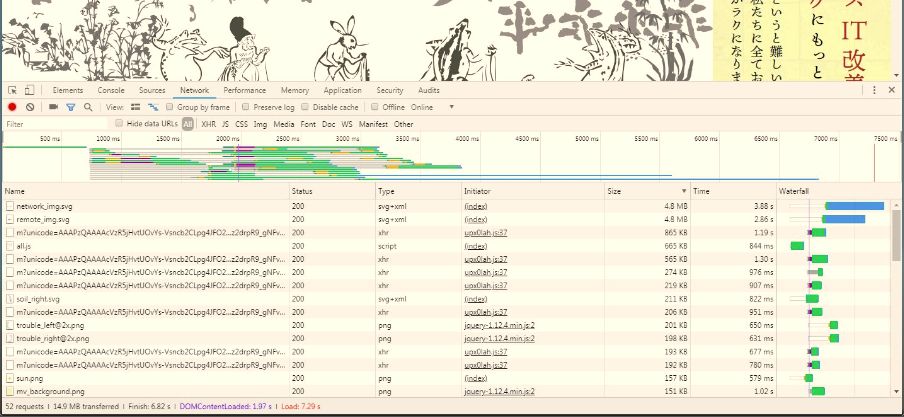
Developer Tool を起動して、Ctrl + F5 にてキャッシュ無視で表示。


ゴゴゴ。。。
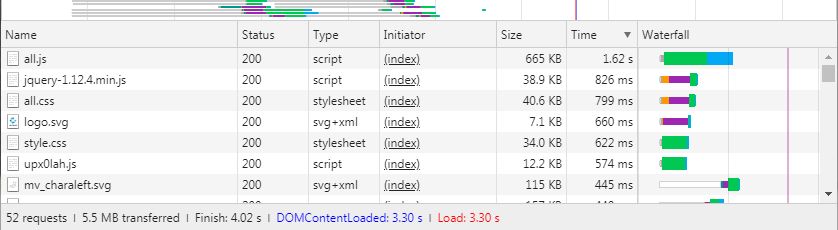
すべてのコンテンツが表示されるまで 7秒弱。
7秒、、、これはさすがに体感的に重い、となってしまうか。
svg イメージ2つが 5MB 弱のファイルサイズ。
ページトータルのコンテンツサイズが 15MB という結果に。
前述の Apache Module によるコンテンツ圧縮にてサイズは落ちてるはずですが、それでも大きい。
これは改善したいところ。
紆余曲折して、ImageMagick 使ったりしてサイズ減らしを試みましたが、デザインの原型を留めなくなってしまったりと上手く機能せず。
これはさすがにデザイン担当にお願いしないと無理かもと。
で早速お願いしたところ、svg から png にして頂き、5MB から 50KB へ減らすことに!
再計測します。

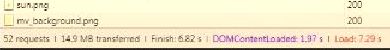
Finish が 7秒 → 4秒に。
トータルコンテンツサイズが 15MB → 5.5MB に。
これは改善 と言えるのではないでしょうか。
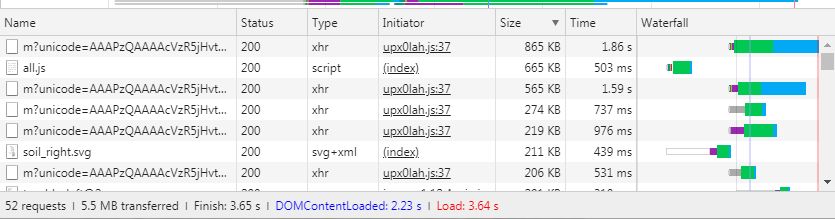
もう少し掘り下げます。
頭の all.js なる JavaScript が 1.6s ほど表示に要してます。
URL を見たところ、Font Awesome の CDN から引っ張ってきてるようです。
これを Local コンテンツに置いたらどうなるか?
CDN から引っ張ってきてるため前述の mod_deflate は効いてないはずで、Server Local にすればその効果も出るのか?
試してみます。
|
1 2 3 4 5 6 7 8 9 10 11 |
$ grep all.js index.html 'script defer src="https://use.fontawesome.com/releases/v5.0.8/js/all.js"''/script' $ $ cd assets/js/ $ curl -LO "https://use.fontawesome.com/releases/v5.0.8/js/all.js" $ ll -rw-r--r-- 1 xxx xxx 680496 Oct 29 00:44 all.js $ vi index.html 'script defer src="assets/js/all.js"''/script' '!-- 'script defer src="https://use.fontawesome.com/releases/v5.0.8/js/all.js"''/script' --' |
※表示バランスを調整するため、<>を ‘ に置換しています。
CDN から Server Local に配置転換。
余談ですが、
デザイナー担当にてフロントエンドのコーディングも行ってもらってるのですが、フロントエンドのコンテンツビルドに Gulp を使われてるのです。
かつ開発環境に GitBucket にてバージョン管理もされてること、私は知っています。
それらを完全無視し、サーバ上で直接 vi するという Legacy な対応・暴挙、お許しください。
バージョン管理することの重要性、ビルド・デプロイツールの有用性を知った上でやらかしてます。
免罪符として、今度昼メシおごらせてください。
気を取り直して、再計測。

js の Load 速度が 1.6s から 0.5s に。
サイズは変わらず、でした。
しかしながら、これは大きいのでは無いでしょうか。
その他 細かいチューニングはまだ施しようはありますが、大きく速度改善する要素はこれ以上無さそうと判断し、和了。
まとめ
今回の対応の結果として、
・ページ表示速度: 7s → 3.6s
・Google PageSpeed Insights: Score 16点 → 61点
※ページ表示速度は Ctrl + F5 で測ってますが、ムラがあります。
という結果に。それなりに改善が行えたのではないでしょうか。
これが PV 数が上がってくると負荷分散などの手段になるはずで、本来はそのあたりをガリガリやりたいすね。
Webページ単体のチューニングという意味では、初めての対応でした。
激烈に楽しかったです。
3秒の速度改善、PV の離脱率も変わってくるのでは無いかと。
とか色々と偉そうに言ってますが、振り返ると画像コンテンツのサイズ縮小による効果が1番でしたので、私の働きによる改善では無いですね!!
あれやこれやと色々やって、結果として改善できた、という備忘録として据えて頂けると幸いです。
以上。