
Tippy.jsを使ってみました
javascriptでtooltipを表示するライブラリですね。
自力でcssを工夫して作れないこともないのですが、
外部のライブラリを使うことで便利なことも結構多いので使うことにします。
ライセンス
MITライセンスです!
素敵!
インストール方法
私の場合はnpmでインストールしました。
|
1 2 |
npm install tippy.js |
するとnode_modules配下にインストールされるので、Railsから参照できるようにします。
|
1 |
Rails.application.config.assets.paths << Rails.root.join('node_modules') |
|
1 2 |
//= require @popperjs/core/dist/umd/popper.min.js //= require tippy.js/dist/tippy.umd.min.js |
|
1 |
@import 'tippy.js/dist/tippy.css'; |
※関連ライブラリであるpopperもrequireする必要があるので注意です
使い方
|
1 |
<div class=" tips">?</div> |
|
1 2 3 4 |
tippy('.tips', { content: 'ツールチップだよ&lt;br&gt;ツールチップだよ&lt;br&gt;ツールチップだよ&lt;br&gt;ツールチップだよ' }); |
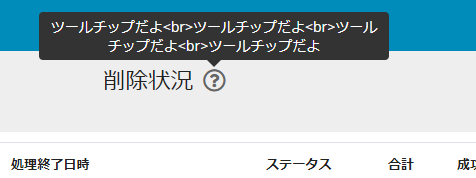
でましたね!

ただ、ちょっと困ったことに改行されてないです。
brタグがサニタイズされてしまってますね。
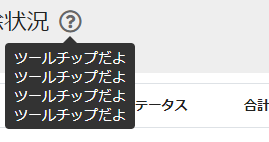
以下で対応しました。
|
1 2 3 4 5 |
tippy('.tips', { content: 'ツールチップだよ&lt;br&gt;ツールチップだよ&lt;br&gt;ツールチップだよ&lt;br&gt;ツールチップだよ' allowHTML: true, // ★これでbrタグを有効にする。 }); |

以上です。
便利ですね。