まずはじめに
MakeCodeとは?
Microsot MakeCodeはオープンソースのプログラミング学習プラットフォームです。ブロックを使ったビジュアルコーディングとJavaScriptによるテキストコーディングの2種類のエディタを切り替えながら、プログラミングできます。
Microsoft MakeCode 公式サイトより
つまり教育用のプログラミングプラットフォームです。
Minecraftとは?
通称マイクラ。
2009年から発売されており、定期的にアップデートされ続けているサンドボックスゲーム。
もともとはPCゲームだったが、今ではゲーム機やスマホにも移植されています。
インターネットを触っているとやったことなくても名前くらいは聞いたことある人がほとんどというくらい有名なゲームだと思います。
MakeCode for Minecraftとは?
上記の2つを接続し、MakeCodeからMinecraft内の動作をプログラミングできるというもの。
Minecraftを遊びながらプログラミングの勉強もできるため、教育現場や子供向けプログラミング大会などでも使われているらしいです。
というわけで今回「MakeCode for Minecraft」を触ってみました。
理由としては子供向けプログラミング大会で使われているということを知って触ってみたいと思ってみたのと、どの程度自由度があるのか、そんなに簡単にプログラミングできるのか?という点を調べてみたかったからです。
MakeCodeとMinecraftを接続する
接続方法はだいたいここ(Setting up MakeCode for Minecraft)に書いてあるので簡単に
-
まず、Minecraft(Windows10ストア版)を購入してインストールする必要があります。(割愛)
-
次にCode Connectionをダウンロード、インストールします。
-
接続する
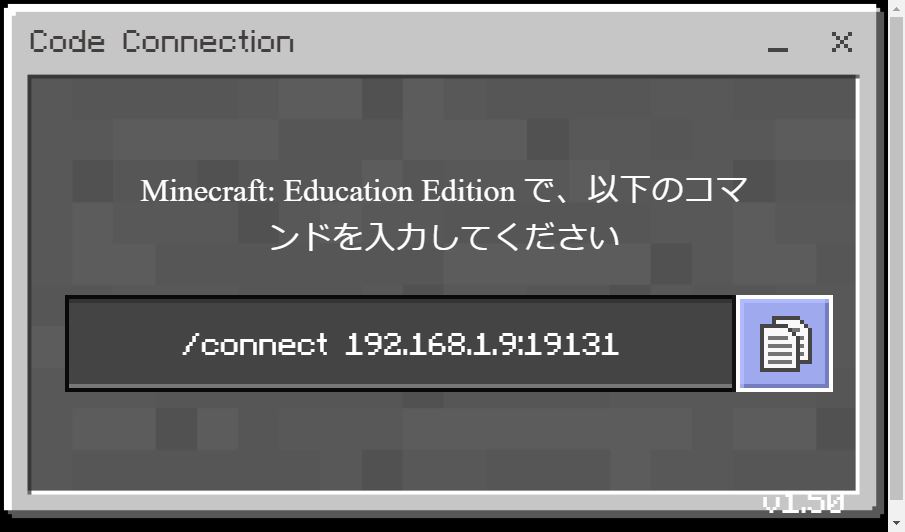
Code Connectionを起動するとこのような画面になります。

右のボタンを押すとテキストをコピーできます。
ゲーム画面で「T」キーを押すと出てくるチャット画面でCode Connectionに表示されている文字を入力します。

正しく接続できるとゲーム画面にはロボットのようなキャラ(エージェント)が表示されているはずです。

またCode Connectionはエディター選択画面になります。今回はMakeCodeを選択。
他のScratchなども教育用のプラグラミングプラットフォームです。

ここからチュートリアルなどができますが、チュートリアルは英語のままなので子供には無理かなと思いました。
(一応、ヒントって書かれているところをクリックすると答えが出るので出来なくもないです。)
しかし、チュートリアルよりも下に既存のコード例があるため、それをそのまま使用できたり自分でいじることもできるので子供も楽しくできると思います。
少し触ってみた
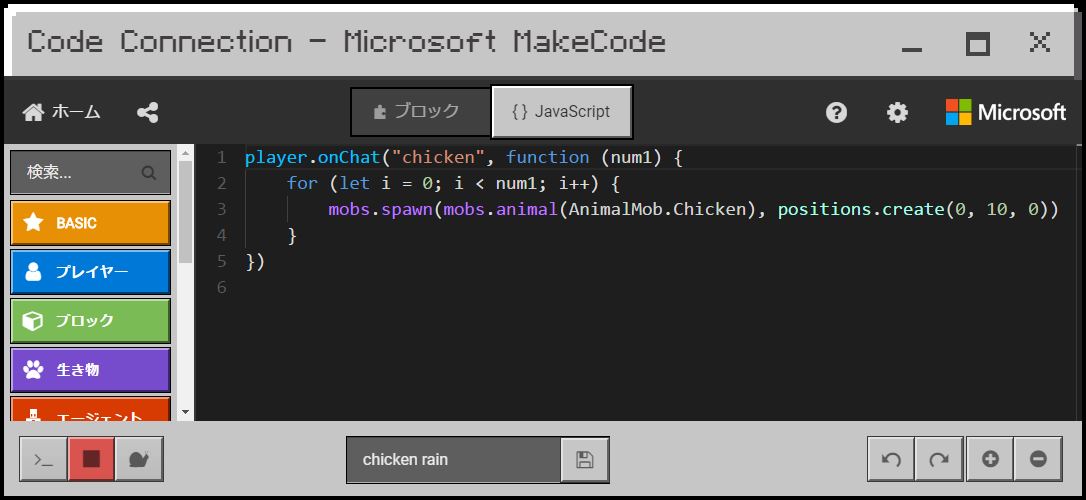
これは「生き物」の「chicken rain」というコードです。
チャットで「chicken」と入力した時に自分からX軸が+0、Y軸が+10、Z軸が+0の場所に鳥を100回出現させるというものです。

実際にチャットに入力したところ、このように上から鳥が落ちてきました。

また、変数を入力することもできます。
チャットイベントの場合後ろの[+]を押すと変数が追加され、チャットを打つ際に後ろに数字をつけると変数に数字が入力されます。

今回でいうと「chicken 10000」と打つと10000羽の鳥が出てきました。数分出続けていました。
(※オブジェクト表示数の関係で全部は表示されていません。)

終わりに
JavaScriptエディター
上部にあるJavaScript切り替えボタンを押すとJavaScriptエディターになります。
プログラマーならこちらのほうが楽かもしれません。

コードを見ると分かる通り、基本はJavaScriptで作成されているため基本文法を使うことが出来ます。
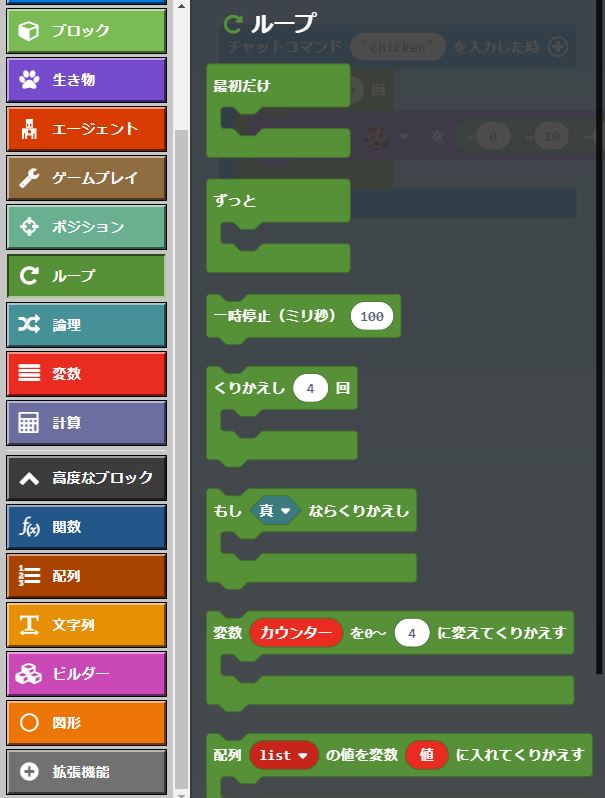
ループや論理は言わずもがな、高度なブロックのところには関数や配列などもあり、教育用の割には本格的だと感じました。

詳しくドキュメント(MakeCode for Minecraft Documentation)もあって、子供だけでなく大人も楽しめる内容だと思います。
次回はもっと深く触ってみてコードをいろいろ書いてみたいと思います。