このブログもネットワークソリューションのメンバーが加わりますます盛り上がっております。
しかし、我々はエンジニア。文章を書くのは本職ではありません。
正しい日本語を書かなければ、見栄を張って格好いい文章を書かなければと、思念的になるほどに文章はバラけていき、補助するために言葉を継ぎ足すほどに読みにくくなり、終にはいったい自分が何を伝えたいのか何を書いているのかよくわからなくなっていき、すべてが面倒くさくなり、結果放置される企業ブログができあがります。それは良くないです。
エンジニアの文章作成にかかる障害を少しでも軽くして、有意義な記事を量産したい。
今回はそんなお話です。
lint
プログラマーのツールでlintというものがあります。
コードの誤りや曖昧記述を発見し厳密なチェックを行うツールで、チーム開発などで効果があります。
プログラミングだけではなく、普通の文章でもlintできないものかと作られたのがtextlintです。
てにおは、漢字の閉じ開き、表記揺れなどの指摘を機械的にしてくれます。
実行環境を作る
まずNode.jsのインストール。
Node.js
https://nodejs.org/ja/
|
1 2 3 |
$node -v v8.11.1 |
インストール確認。
|
1 2 |
$ mkdir textlint-sample |
好きなところにフォルダを作ります。
|
1 2 |
$ npm init |
初期設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
{ "name": "koetu", "version": "1.0.0", "description": "koetu するよ。", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC" } Is this OK? (yes) yes |
いろいろ語りかけてきます。全部エンターでいいです。
Is this OK? (yes) yesと聞かれたらyesです。そうするとpackage.jsonが作られます。
|
1 2 |
$ npm i textlint --save-dev |
これでtextlintがインストールされましたが、ルールを設定してあげないと動作しません。
たくさんあるルールセットの中から目的にあったものをインストールします。 https://github.com/textlint-ja
ここでは技術的な文章に特化したものをインストールします。
|
1 2 |
$ npm i prh textlint-rule-preset-ja-technical-writing textlint-rule-prh textlint-rule-spellcheck-tech-word --save-dev |
さらにそのルールセットの設定ファイルを作成します。
|
1 2 |
npx textlint --init |
とコマンドを入れると.textlintrcができます。これですべての設定が完了しました。
動かす
実際に動かしてみます。
校正対象となるテキストファイルをフォルダーに作ります。適当にkoetu.txtというテキストファイルを作成し、以下の文章を書きました。
WordPressはすごいです。世界に出版の民主化を与えました。
jaVascriptは便利です
これに対して校正をかけます。実行は以下のコマンドです。
|
1 2 |
npx textlint koetu.txt |
|
1 2 3 4 |
1:1 ✓ error Wordpress => WordPress prh 2:1 ✓ error jaVascript => JavaScript spellcheck-tech-word 2:15 error 文末が"。"で終わっていません。 preset-ja-technical-writing/ja- |
という感じに指摘してくれます。
これでも良いのですが、毎回コマンドを入れないと指摘してくれません。
そこでAtom上のプラグインを使用してリアルタイムで指摘してくれるようにします。
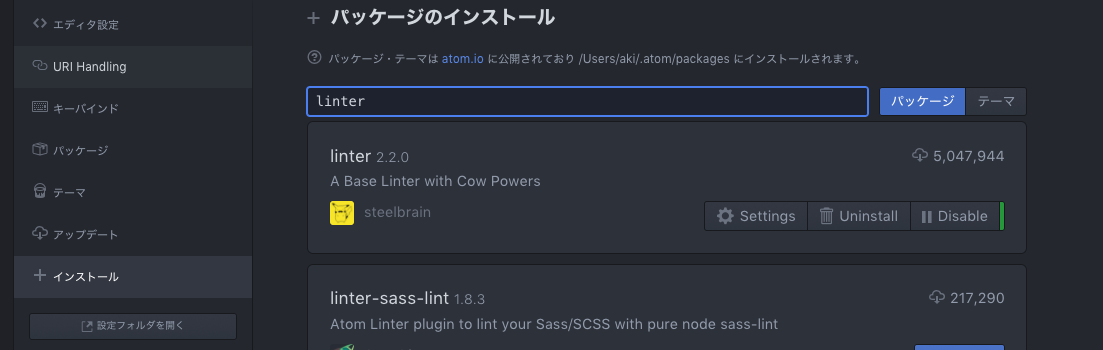
Atomをインストールしたら、環境設定>インストールを選択、linterとlinter-textlintを検索してインストールします。


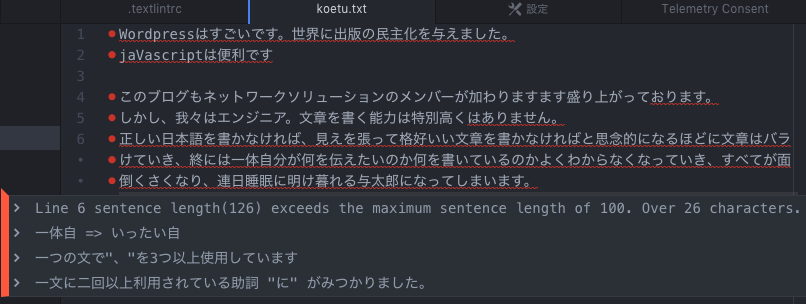
さきほどのkoetu.txtをAtomで開くと書くごとに指摘してくれます。
・
・
・
AdobeXD テキスト校正くん
と、ここまで書いてきましたが、コマンド打ったりしなくても簡単にできる方法があります。
Adobe XD、VSCode上でプラグインを使う方法です。
ここではXDでのやり方を説明します。

インストールするプラグインはISC MEDIA様が配布している「テキスト校正くん」です。
「テキスト校正くん」
やり方
1.XDインストール
2.「テキスト校正くん」インストール
3.ファイルメニューから「プラグイン>テキスト校正くん」を選択して実行

以上です。簡単。
XDでできるとなると、提案資料を作る営業さんやライティングもするデザイナーさんも大助かりですね。
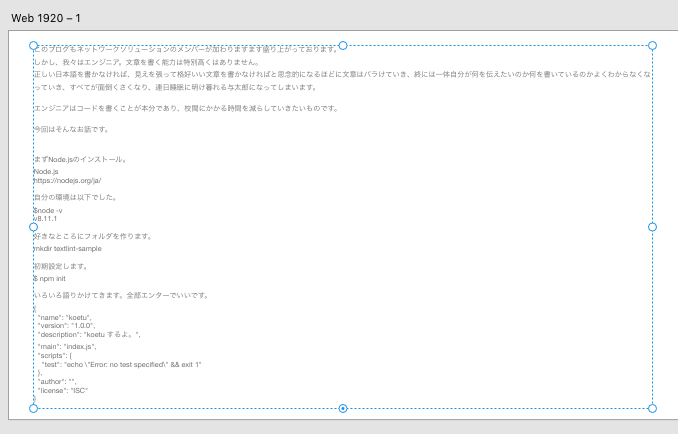
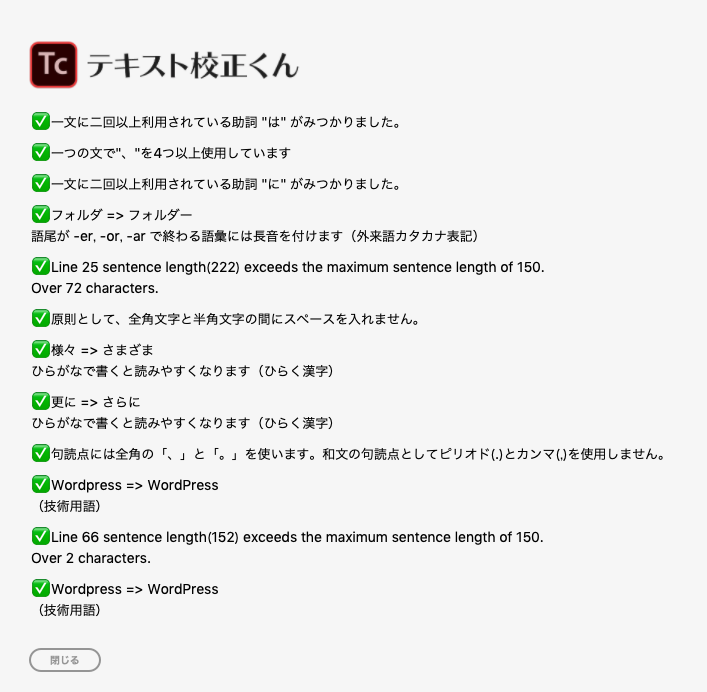
試しに今回の文章に校正をかけてみます。



うわぁ……。
とこのように便利なTextlintですが、正しすぎる文章は読んでいて退屈ですので盲目的に従うのではなく、参考程度にしておくといいでしょう。

