今週はWordCamp Tokyo2018がありますね。
去年はじめて参加したのですが、参加者の数も熱量もすごく、刺激的な体験でした。
今年もたくさんのノベリティをもらいまくって、会場でいろいろなことを学びたいと思います。
華麗なるGatsby.js
PWAについて調べている過程で知った、評判よろしい静的サイトジェネレーターGatsby.jsを試しました。
静的サイトを生成するだけでなく、PWAにも対応してくれます。
プラグインやテンプレートを利用し、マークダウンでの投稿、サイトマップ、ソーシャルシェアリンク、FBコメント、全文検索、RSS、SPA等などができます。
公式
https://www.gatsbyjs.org/tutorial/
ターミナルでコマンドラインツールインストール
|
1 |
$npm install -g gatsby-cli |
プロジェクト作成 。new以下は何でもいいです。
|
1 |
$gatsby new glodia-pwa |
CDでプロジェクトフォルダに移動して
|
1 |
$gatsby develop |
するとビルドされるので、http://localhost:8000にアクセスします。

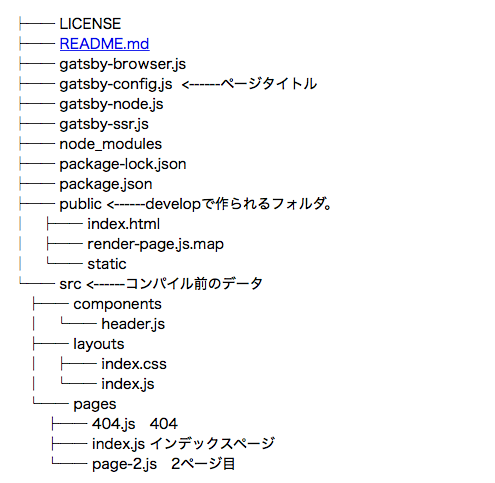
まっさらな状態のgatsbyです。以下tree。

で、これじゃ味気ないので、お手軽に他人様が作ったテンプレを利用したりプラグインで盛ったりすると良いです。WordPressをインポートする機能もあって、そのまま静的CMSとして運用できます。
静的サイトになれば高速化、セキュリティ向上も図れて、規模によってはWordPressの代わりに導入するのも良いのではないかと思います。

