
Firebaseとは
FirebaseはGoogleが提供しているWebアプリケーション開発プラットフォームです。
サーバ側の設定などを簡単にできて、WEBアプリケーションの開発などに使えます。
Googleアカウントで使用できて、制限有りの無料枠もあります。
今回はDatabase機能のCloud Firestore(ベータ版)を試してみます。
こちらの内容に従って進めています。「Cloud Firestore を使ってみる | Firebase」
プロジェクトを作る
まず、プロジェクトを作ります。
「Firebase Console」から適当な名前のプロジェクトを作ります。
データベース機能を有効にする。
プロジェクトを作成したら左側のメニューから[Database]を選択し、[データベースを作成]からデータベースを有効化しましょう。
また、今回はCloud Firestoreを使用するため、上部のRealtime DatabaseをCloud Firestoreに変更して有効化します。
これでCloud Firestoreを使用可能になりました。
データを入出力する。
データベースを作ったのでデータを入出力しましょう。
今回はPythonを使用します。
秘密鍵を取得する
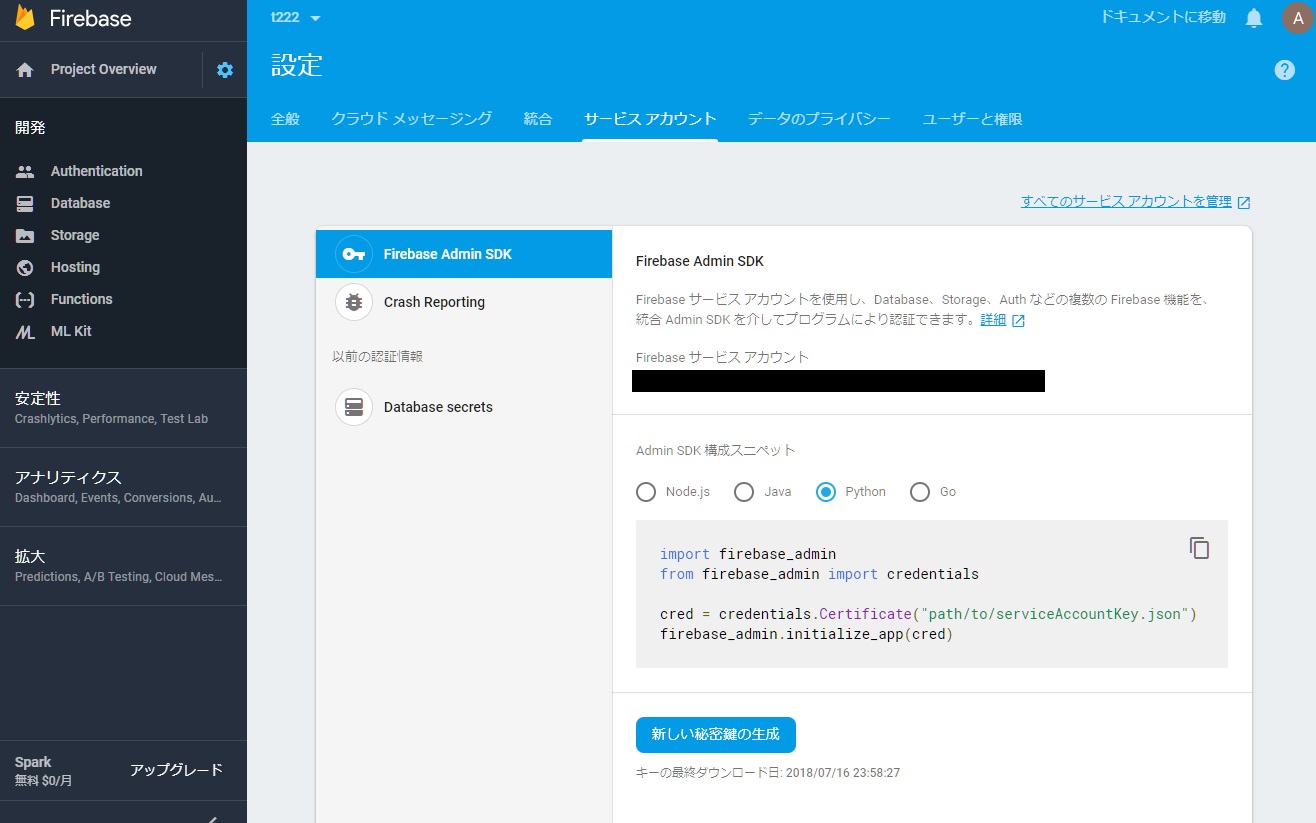
事前にFirebase Admin SDKの秘密鍵を取得します。
左側のメニューの歯車から[プロジェクトの設定]→[サービスアカウント]と移動します。
[新しい秘密鍵の生成]から秘密鍵をダウンロードしましょう。

ライブラリのインストール
Firebase Admin SDKをpipでインストールします。
$ pip install --upgrade firebase-admin
ライブラリをインポート
Pythonのコードを記述していきます。
ダウンロードした秘密鍵を使用してSDKを初期化します。
|
1 2 3 4 5 6 7 8 9 |
import firebase_admin from firebase_admin import credentials from firebase_admin import firestore cred = credentials.Certificate('秘密鍵のパス') firebase_admin.initialize_app(cred) db = firestore.client() |
データの追加
データを追加する際にはコレクションとドキュメントを指定してJSON形式で追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
doc_ref = db.collection(u'users').document(u'alovelace') doc_ref.set({ u'first': u'Ada', u'last': u'Lovelace', u'born': 1815 }) doc_ref = db.collection(u'users').document(u'aturing') doc_ref.set({ u'first': u'Alan', u'middle': u'Mathison', u'last': u'Turing', u'born': 1912 }) |
データの読み込み
getメソッドを使用することでコレクションごとにデータを取得することができます。
|
1 2 3 4 5 6 |
users_ref = db.collection(u'users') docs = users_ref.get() for doc in docs: print(u'{} => {}'.format(doc.id, doc.to_dict())) |
実行する
実行するとデータが入出力されます。
$ python ./test.py
alovelace → {'last': 'Lovelace', 'first': 'Ada', 'born': 1815}
aturing → {'last': 'Turing', 'middle': 'Mathison', 'first': 'Alan', 'born': 1912}
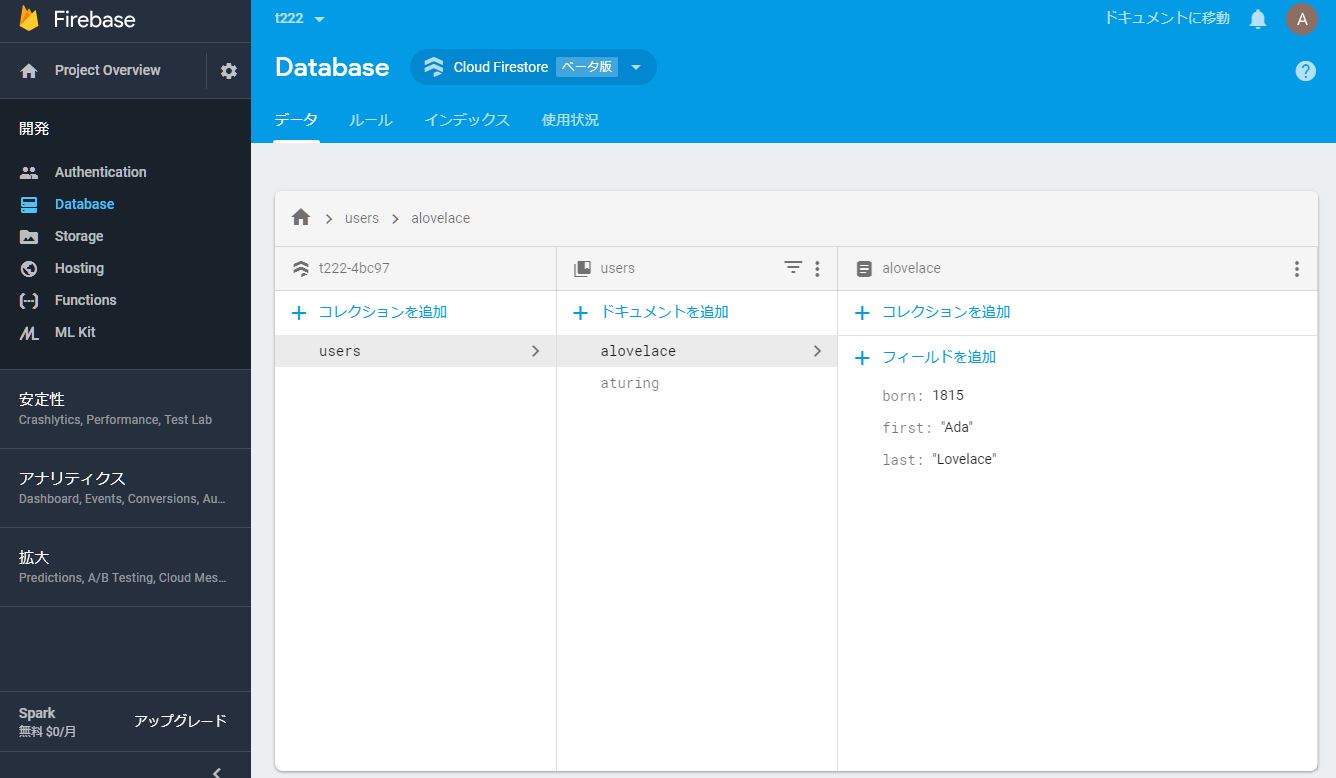
入力されたデータはDatabaseのデータタブで見ることができます。

終わりに
Firebaseは簡単な手順でサーバ側を実装できるのでちょっとしたアプリケーション開発にとても便利だと思いました。
次回はFirebaseを用いて簡単なアプリケーションを作成してみたいと思います。
