最近、UX/UI設計を考えつつデザインしていくお仕事をしております。
UI/UXという言葉はここ数年聞いておりましたが、そちら方面のデザインをやるのは初めてで、どうしたものかと悩むことが多いです。
この手のデザインは、プロトタイプを作ってはクライアント様やプログラマーからフィードバックをもらい、改善、提案するというプロセスを高速に行う必要があります。
プロジェクト当初、使い慣れたPhotoshop(PS)を使っていたのですが、このプロセスで制作するには不都合だと思いました。PSは高機能が故に、修正作業に時間がかかってしまうのです。
そこでwebデザイナー界隈でやたら盛り上がっていたプロトタイピングソフト「Adobe XD CC」を使用してみることにしました。
そしたらこれが感動的に使いやすかったのです。
特にどんな点かを上げるとすると
- 腰が抜けるほど速い。ありえないくらい速い。
- PSデータとの互換あり
- 無料で使えるので、インストールさえすれば誰とでも共有できる
- ショートカットがPSと同じで学習コスト低
- サイトマップが視覚的に把握しやすい
- オブジェクト、マージンの距離を自動で表示されるので、ピクセル単位で揃えることが容易
- パスワードをかけてスクリーンショットをweb上で共有
- 豊富なUIキット
- 更にスクリーンショットに印をつけてコメントを投稿できる、AUNライクな機能
……等などあります。
本来はwebデザインのためのソフトですが、今回はノンデザイナーに向けXD布教活動として、スライドで使う提案資料を作ってみました。
インストール

XDはAdobeアカウント登録だけで無料で使用できます。(※共有機能に制限あり)
>> 公式
新規ファイル作成
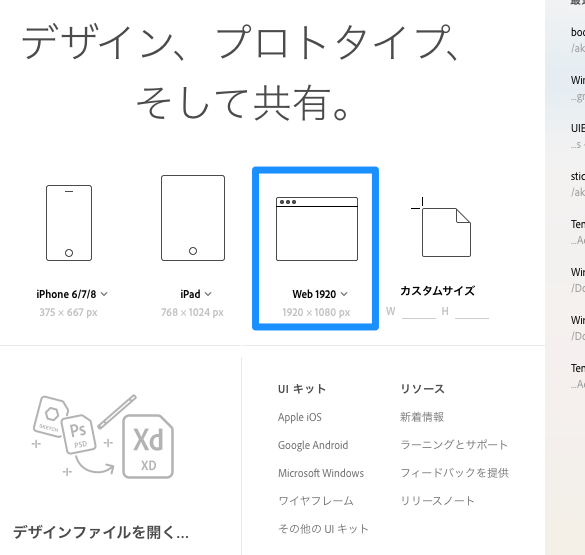
インストールが済んだら起動します。すると以下のようなサイズを決める画面が現れます。
web1920を選択しましょう。

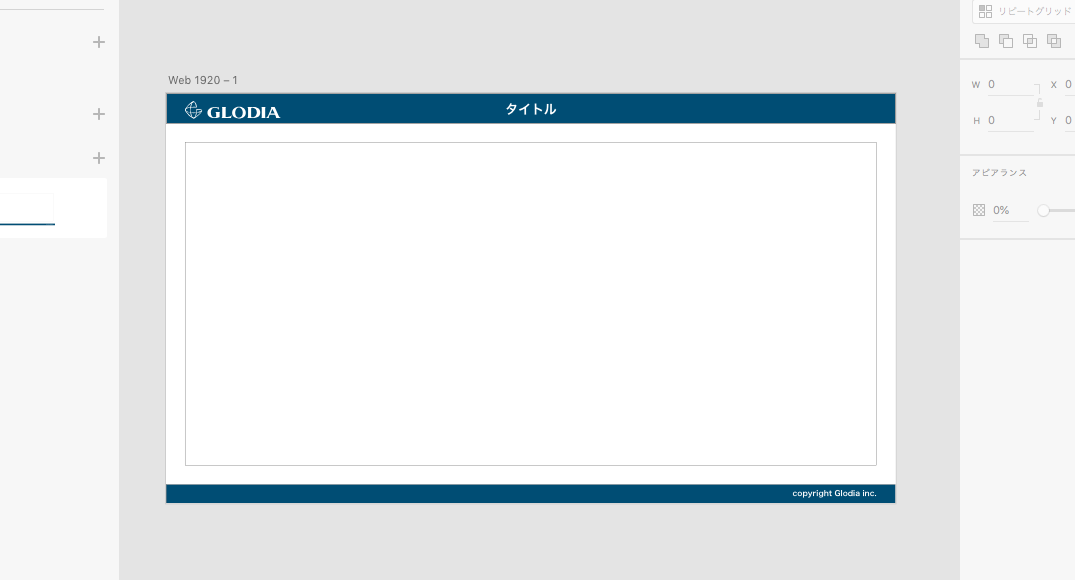
雛形作成
まず、スライドにありがちな、社名や見出しが入るヘッダーを作成しましょう。
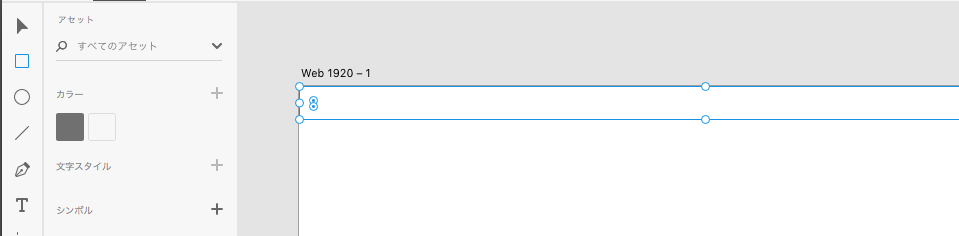
正方形ツールを選んで、上部に枠を作ります。

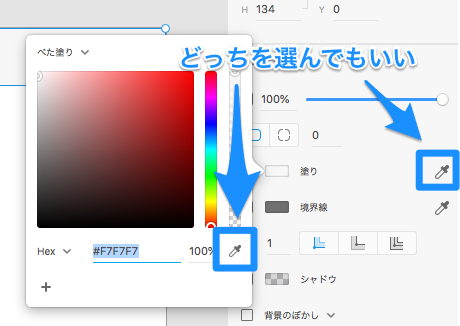
グローディアのサイトで使用している色を拾いたかったので、「塗り」から、スポイトを選択。

Macで使われている「Digital Color Meter」と同様、スクリーン上の色を拾うことができます。

ロゴ、シンボル等、適当に素材を拾って配置。黒い線のボックスがありますが、マージンを図るためのガイドです。XDにはガイド機能がないので、このようにして代用しています。
最終的にこのガイドは消します。

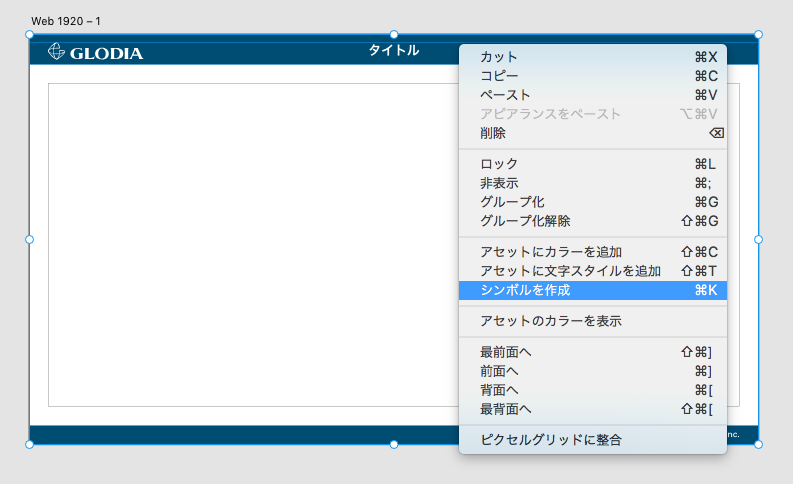
⌘+Aで全選択して一気にシンボル化します。シンボルとはプロジェクト内で共通して使用できるオブジェクトです。
シンボルを編集することで、すべてのページ内に置かれたシンボルは反映されます。
例えば、すべての資料を作成したあとで、グローディアのロゴを水色にしたい!と思ったら、シンボルを編集することで全ページのロゴが水色になるわけです。

各ページ作成
雛形をもとに、個別のページを作っていきます。
現在のドキュメントをコピーしましょう。
左上のページ名をクリックすると、ドキュメント全体がアクティブになります。そのまま⌘+Cを押すことでドキュメントがコピーされます。

ドキュメント左上のサイズをダブルクリックして、各ページ名をつけていきます。

見出しを変更しました。文字に限ってはシンボルのルールに当てはまらず、個別に変更することができます。
表紙のように見出しを消したい場合は、背景と同系色のボックスで隠すか、右クリックで「シンボルグループから解除」を選択してから削除しましょう。
あとはこんな感じに提案内容を書いて、PDFにして書き出します。終わり。

今回試しに作ったプロトタイプを公開しました。コメント共有がとても便利。ログインしてなくても投稿ができます。
プロトタイプとは別に、デザインスペックというものも共有できます。フォントサイズ、色、ブロック間のマージンなどコーディング時に必要な情報が取得できます。将来Dreamweaverのextractのように一発でブロックの情報をコピーできるようになるといいですね。
RGBなので印刷には向かないですが、一般的なプリンターでしたらチラシ制作にも使えますので、営業、ディレクターなどが、資料作成をする際にもおすすめです。
まずは公式スターターキットで遊んで見ると、操作感がだいたいわかります。
今Adobeが最も力を入れているであろうXD、無料なので皆さんぜひ使ってみてください。

