デザイナー1t-0uです。
疫病により自宅にいる時間が増えたので、アマプラで三国志three kingdomsを見ています。
しかし10年前から全部見ようと試みているのですが、ものすごく長い話なので途中でくじけて見るのをやめて、また見返してを繰り返し、第一部を4回位見ています。
まぁ、ぜんぶ見たところで記憶力がないのですぐ忘れるんですけど。
・
・
・
Bodymovinでモーグラ
そんな忘れっぽい人間でも、After Effectsで直感的にモーショングラフィックスを作れるのがBodymovin。
弊社請負紹介LPのMVの部分には、SVGによるモーショングラフィックスが使われています。
ダウンロードは以下から。
Bodymovin
作り方
なんとなく30fpsで作ってしまいましたが、アニメーション系の素材なので24fpsの方が良かったかもです。
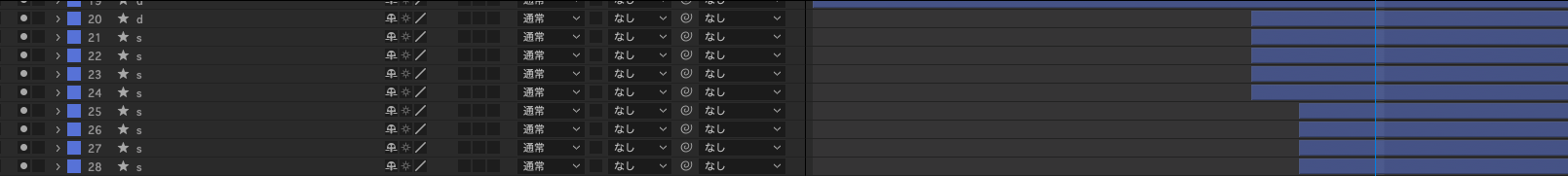
文字をAE上で分解します。文字のアウトライン取ったのではなく、パスで書き起こしました。 オブジェクトがたくさんなのでレイヤー名も適当です。 
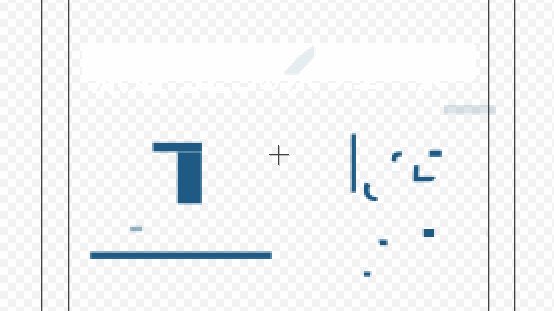
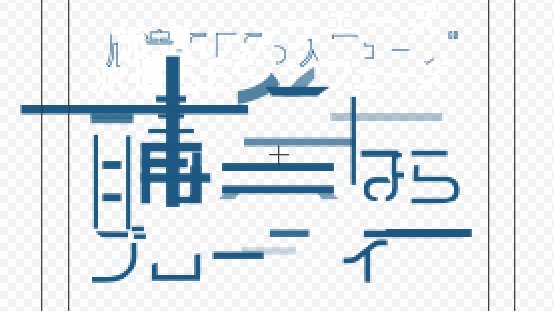
あとはオブジェクト一つづつ1フレームごと、気合と根性でモーションを付けていきます。
一般的なLPで部分的にアニメーションをすると浮いてしまう気がしたので、しつこくならないように20フレームくらいでさり気なく作っています。
Bodymovinでできることは、パスの移動/拡大、マスクなど基本的なところのみなので、エフェクトは基本的に使用しないほうがいいでしょう。


「派遣・SES〜」、ここはAIでパスにしたものをAEに取り込み、レイヤー「追加>パスのトリミング」でサクリと作っています。Bodymovinでもパスのトリミングが有効なのはいいですね。

モーションが終わったら「ウィンドウ > エクステンション > Bodymovin」でrenderを押すとWEB用ファイルが出来上がります。
今回時間をかける気はなかったので、とりあえず試してみました的な動きですが、次回機会があれば、もうすこしモーションを研究したものを作りたいです。
