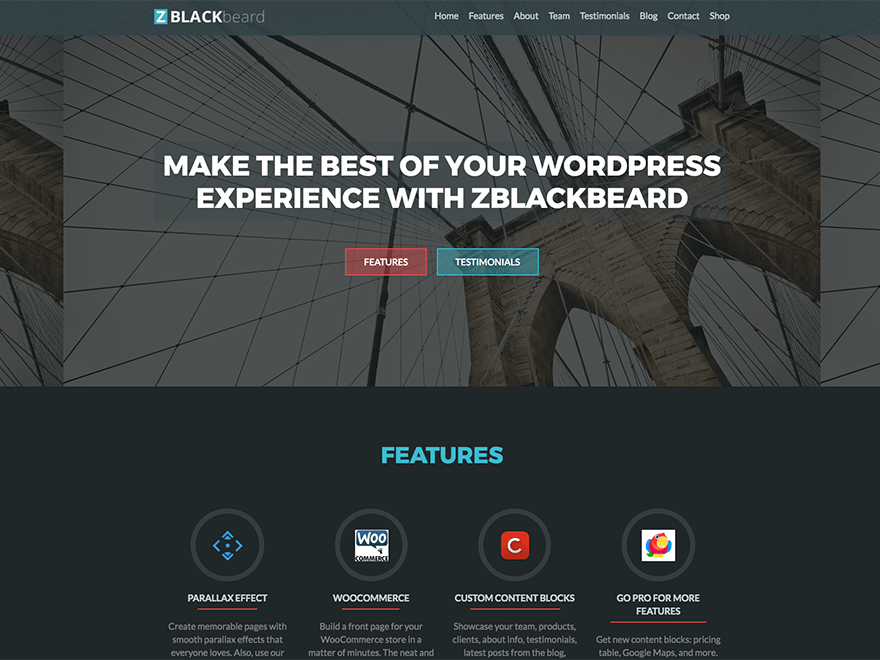
ZBlackbeard(Zerif Liteの子テーマ)の使い方

概要
なぜBlackbeard(黒ひげ)なんでしょう… 黒ひげ感全くないですが。 ワンピースでも好きなんですかね。
他の子テーマを見てみると・・・
「ResponsiveBoat」 「OnePirate」
後者なんか完全にワン◯ースw
というわけで、WordPressにZBlackbeardをインストールして適用する方法です。
かっこいいテーマが簡単に使えるし、
編集も基本的にはコードイジらなくていいので、
インストールさえ出来てしまえば初心者でもWebサイトを作れちゃいます!
準備
ここからテーマのzipファイルをダウンロードします。
このzipに親テーマのZerif Liteも入っています。
※ダウンロードしたらzipは解凍しないでください!
WordPressにはzipの状態でないとインストールできません。
WordPressへのインストール
WordPress管理画面左メニュー
外観 → テーマ
上部の「新規追加」ボタンをクリック
上部の「テーマのアップロード」ボタンをクリック
先程ダウンロードしたzipを選択して、「今すぐインストール」をクリックすると、
インストール画面に移ります。
インストールが完了したら、下部の「有効化」をクリック
これで終わりです!!
本当簡単なんですよ。
注意点
このZBlackbeardを2回目使うことになったのですが、
TOPページがヘッダーとフッターしか反映されていなくて、
肝心なメイン部はだっさいブログのまま!
1回目のときのを覚えてなくて。
最初からちゃんとしてた気もするんですが・・・。まあ見比べて解決しました。
なのでもし最初からちゃんとしてる場合は大丈夫です。
固定ページ追加
左メニュー → 固定ページ一覧
ここに「ホームページ」はありますか?
もしなければ作成します。(最初からあったはずなんだけどなぁ。)
方法は2つ。
後者の方が簡単です。
1.上部新規追加
タイトルは多分なんでも大丈夫です。
内容も多分何もなしで大丈夫です。
僕の場合はこんなの入ってました。
「サイトへようこそ。これはあなたのホームページで、ほとんどの訪問者がこのサイトに初めて訪れる際に目にするものです。」
そしたらそのまま公開にします。
1-2フロントページの設定
左メニュー → 外観 → カスタマイズ
カスタマイズ画面が開いたら、固定フロントページ。
「フロンのページの表示」の「固定ページ」にチェック。
フロントページのドロップボックスから、先程の固定ページを選択。
これで完成!!
2.カスタマイズから直接
あとから発見しましたがこっちの方が簡単でした。
1-2の場所でドロップボックスの下の、
「+ 新規固定ページを追加」をクリック。
適当にタイトルを入力したら、かっこいいテーマが反映されているはずです!
固定ページ一覧を確認すると、中身空っぽのページが作成されています。
まとめ
なぜか2回目の方が引っかかりましたが、なんとかできました!
WordPress自体2回目なんですけどね。笑
編集自体はカスタマイズ画面から直感的に出来るので、
あまり説明はいらないかと思います。
それ以外もCSSだけでほとんどなんとかなっちゃいます。
以上、WordPress冒険記でした!
 グローディアのサービス一覧はこちら
グローディアのサービス一覧はこちら